(Zum Unterschied von Dolphin und Creator haben wir hier einen wunderbaren Vergleichs-Artikel.)
Aus der Praxis können wir sagen, dass einer der häufigsten „Fehler“ von Jimdo-Webseiten darin besteht, dass das Template kurzfristig gewechselt wird. Und je nachdem, wie viele Inhalte sich schon auf der Seite befinden und wie die Seite gestaltet ist, ist das Ergebnis … sagen wir mal: bescheiden.
Jimdo ist flexibel, ja, aber dennoch lohnt es sich, sich VORAB mit der Frage zu beschäftigen, welche Art von Design ich gerne hätte.
Deshalb machen wir es hier kurz und knackig: Bevor man an seiner Website bosselt, sollte man sich die Zeit nehmen und unter https://jimdo.design die Design-Auswahl einschränken.
Zur Auswahl stehen insgesamt 40 verschiedene Templates.
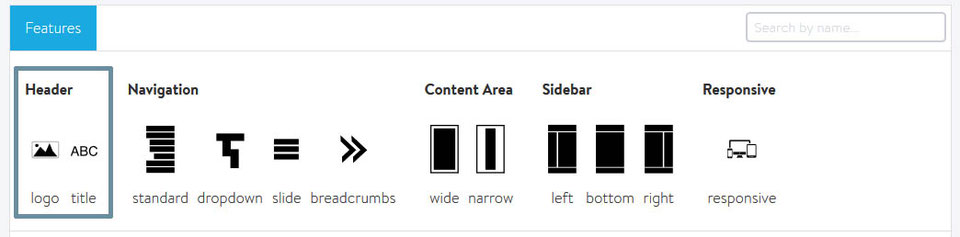
Header

Hier legt man fest, ob das Logo und der Seitentitel sichtbar sein sollen.
Aus Erfahrung können wir sagen, dass man den Seitentitel nicht unbedingt sehen muss. Das sieht mitunter ein wenig grobschlächtig aus. Wichtiger sind da ein gut gestaltetes Logo, um das Unternehmen standesgemäß zu repräsentieren.
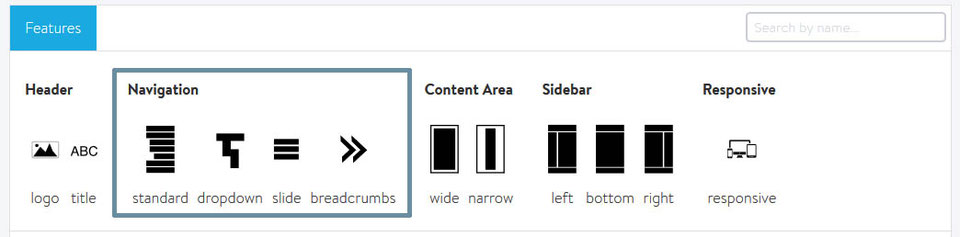
Navigation

Entscheidender für das Design ist die Auswahl des passenden Menüs. Schließlich geht es hier nicht nur um das Aussehen, sondern auch um die Benutzerführung – die „User Experience (UX)“, wenn man denn mit dem Begriff hantieren möchte.
Da vielen nicht klar ist, was die einzelnen Punkte bedeuten, hier eine kurze Erläuterung:
Standard: Als Standard-Navigation gilt bei Jimdo, wenn das Template klickbare Menüpunkte hat, sich aber kein Untermenü aufklappt, wenn man mit der Maus drüberfährt.
Dropdown: Dies ist sicherlich die zeitgemäßere Menü-Art. Fährt man mit der Maus über einen Menüpunkt (bzw. klickt man diesen in der mobilen Ansicht an), „fährt“ das Untermenü nach unten aus. Das beschleunigt die Navigation.
Slide: Bei diesem Menü sieht man (wie in der mobilen Ansicht) auch auch auf dem Desktop-PC keine Menüpunkte. Diese werden erst sichtbar, wenn man auf die drei kleinen Striche (oft auch „Hamburger-Menü“ genannt) klickt.
Zwar steigt die Zahl der mobilen Seitenansichten (mit Smartphone und Tablet) stetig, weshalb man sagen könnte, ein Hamburger-Menü ist auch für Desktop-Seiten legitim. Aus Usabillity-Sicht tendiert man aber dazu, den Desktop-Usern weiterhin die klassische Navigation anzubieten. Hier hat man schließlich alle Menüpunkte im Blick und kann einfacher navigieren. Ein weiterer Klick gespart.
Breadcrumbs: Der Name dieser sekundären Navigation („Brotkrümel“) ist an Hänsel und Gretel angelehnt, die Brotkrumen verstreuten, um wieder nach Hause zu finden. Entsprechend hat der Nutzer der Seite bei Breadcrumbs immer im Blick, auf welcher Unterseite er sich gerade befindet. Das erleichtert die Navigation und verbessert auf einfache Weise die Usability. Gerade bei Seiten mit mehreren Ebenen ist eine Breadcrumb-Navigation empfehlenswert, erleichtert sie doch erheblich die Orientierung.
Inhaltsbereich

Das ist selbsterklärend. Möchten Sie einen eher breiten oder schmalen Inhaltsbereich? Auch hier gilt: Die Entscheidung betrifft vor allem Desktop-User. Denn kein Inhaltsbereich ist so schmal, dass er auf einem Smartphone nicht formatfüllend angezeigt würde.
Heutzutage sind breitere Content-Bereiche weiter verbreitet. Das ganz schmale Design erinnert noch an Zeiten, als die Monitorauflösungen noch flächendeckend bei max. 1024 x 768 Pixel lagen.
Aber wie immer gilt: Es gibt Ausnahmen. Sicherlich sind auch mit schmalen Inhaltsbereichen schicke Seiten zu bauen.
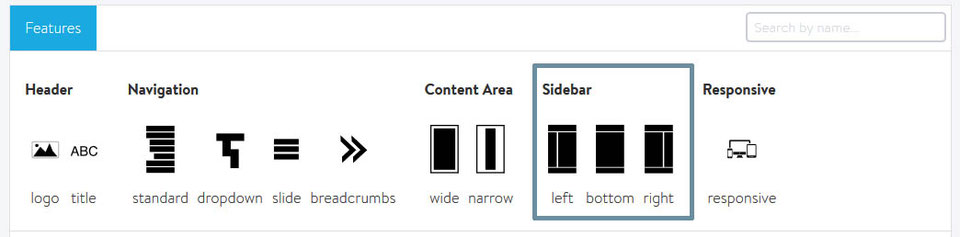
Sidebar

Das ist selbsterklärend. Möchten Sie einen eher breiten oder schmalen Inhaltsbereich? Auch hier gilt: Die Entscheidung betrifft vor allem Desktop-User. Denn kein Inhaltsbereich ist so schmal, dass er auf einem Smartphone nicht formatfüllend angezeigt würde.
Heutzutage sind breitere Content-Bereiche weiter verbreitet. Das ganz schmale Design erinnert noch an Zeiten, als die Monitorauflösungen noch flächendeckend bei max. 1024 x 768 Pixel lagen.
Aber wie immer gilt: Es gibt Ausnahmen. Sicherlich sind auch mit schmalen Inhaltsbereichen schicke Seiten zu bauen.
Responsive
Dieser Punkt ist gleichzeitig der wichtigste und unwichtigste.
Wie das?
Nun, „responsive“ heißt nichts anderes, als dass die Website auf mobilen Endgeräten, wie Smartphones und Tablets sinnvoll ausgelesen wird. (Wer schon mal mit dem Handy auf einer NICHT-optimierten Seite unterwegs war, weiß, wovon ich spreche.) Dieser Punkt ist also wichtig.
Unwichtig ist er insofern, als mittlerweile ALLE Jimdo-Themes responsive sind. Der Punkt ist also eher aus Image-Gründen weiterhin auf der Template-Seite vertreten.
Klicken Sie ihn ruhig an. Die Anzahl der auszuwählenden Templates ändert sich nicht.
Fazit
Und da haben Sie’s: Bevor Sie sich Gedanken über die Schriftarten und die Farbgestaltung Ihrer zukünftigen Website machen, legen Sie die strukturellen Grundlagen.
Wer gut plant, erspart sich Einiges an Ärger und vergeudeter Zeit.
Und wenn Sie nun gar keine Lust haben, sich mit den Details und allem, was mit der Einrichtung und den Möglichkeiten Jimdos zu tun hat, auseinanderzusetzen.
Nun, da hätte ich eine Idee. 🙂
Sie benötigen Unterstützung bei Ihrer Jimdo-Creator-Website?
Über uns
Die Werbeagentur Klartext aus dem Saarland unterstützt kleine und mittelständische Unternehmen (KMU) dabei, herausragend zu kommunizieren. Wir haben Kundschaft von Hamburg bis München, von Aachen bis Jena sowie in Frankreich und der Schweiz, die wir in Sachen Werbung und Marketing unterstützen dürfen. Seit 2021 sind wir eine reine Remote-Agentur. So arbeiten wir nachhaltiger, kosteneffizienter und vor allem immer da, wo wir gerade am kreativsten sind. Das kommt unserer Arbeit und damit Ihnen zugute.